目前版本資訊

輸入指令 flutter run —force 強制升級

要將套件升級到對應(找到terminal報錯的部分,到該pub頁面進行版本升級)
Error: No named parameter with the name 'vsync'.
將anmationBottoomBar內vsync註解,因為dart3無提供其服務,便可正確執行

pubspec.yaml檔內的sdk envirment更新如下

先往Agora以外的方向查詢
youtube_player_iframe | Flutter Package
webview_flutter | Flutter Package
Error

近幾天的報錯一直與flutter.h取得套件相關(但並未使用其功能)
flutter_inappwebview | Flutter Package
輸入指令 flutter build ios -v

GitHub:sarbagyastha/youtube_player_flutter
執行畫面


當我們把isLive參數設為true時會在影片右下角出現”Live”字樣


Git clone本專案並且到example/ third_party_oath_user_sign_in 進行flutter run
Github.com/pichillilorenzo/flutter_inappwebview_examples

第三方登入可以參考

跑出來了!可能跟有upgrade有關係😎
git clone本網站,並且到example內執行flutter run
GitHub - netless-io/Whiteboard-Flutter: A flutter library for Agora Whiteboard





後續可能會需要切換帳號來執行

Is there a way to implement video mini player as in youtube?
或是參考本github,git clone後對套件進行升級便可以使用
Flutter Challenge: YouTube (Picture-In-Picture)
github.com/deven98/YouTubeFlutter

並且將NavigationBottomBar的titile改為lable便可使用
[Day8]Flutter Netflix UI 底部導航欄
測試連結:

前端:
https://github.com/netless-io/flat
後端:
https://github.com/netless-io/flat-server


官方文件:
Agora All sdk參考:


netless-flat open source應用相關問題:
Is it possible to use "Agora Flat Open Source Virtual Classroom" within a Flutter application?


💡 Flutter上的執行應該會往webview的方向發展,也可以看到當作為產品時會需要繳費
可以用網頁測試:
其他參考文件:
Agora Flat:在线教室的开源初体验 - 专栏 - 声网 RTE 开发者社区
Interactive Whiteboard Fastboard quickstart | Agora Docs



需要參考架構圖延伸學習
WebRTC 总体架构概述 - 专栏 - 声网 RTE 开发者社区
Try Bard, an AI experiment by Google
Git clone 本專案,並到 /packages/packages/webview_flutter/webview_flutter/example 執行flutter run
替換掉Podfie,並且將藍框url替換為測試demo網站

執行結果顯示:

互動過程:

WebView的URL會隨著互動變動


原先遇使用export到hackmd的做法,但因為export notion note會有圖片顯示問題,故最後採用移至在個人頁面並用page連結的方式達成空間問題解法(Notion對個人頁面無Block數限制)
往在app內的webview方向研究
InAppWebView: The Real Power of WebViews in Flutter | InAppWebView

Project Examples | InAppWebView



在webview上的登入問題
Flutter: login through a webview
其他login:
https://github.com/plateaukao/flutter_webview_login_demo
官網Multi-Platform
国庆假期,整整七天,我使用Flutter终于做出了即时通信!!!😤-阿里云开发者社区


💡 WebSocket比起HTTP最大的不同在於Client與Server端皆可以發出請求(全雙工),可以符合雙向供通的需求
Flutter體驗 Day 23-WebSocket - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天
web_socket_channel | Dart Package
Flutter體驗 Day 23-WebSocket - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天
有關自製簡易API給APP使用 - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天
💡 注意:電腦若頁面太多&Simulator專案開多時記得刪除一些正在執行的,避免出現當機(今天出現黑屏無法呼喚的情況,需要按下螢幕中間的按鈕重啟)
flutter 串接API
Top Flutter Project Ideas from Beginner to Expert

github.com/tortuvshin/open-source-flutter-apps

Interactive Whiteboard Fastboard quickstart | Agora Docs
| Interactive White Board | Fast Board |
|---|---|
 |
 |
💡 兩者都僅只有Web SDK,所以應用Web實現在Flutter App上
嘗試使用本Package改編:
fastboard_flutter | Flutter Package
API reference:
fastboard_flutter - Dart API docs

首先看到程式碼內有constants.dart,存放四種資料資訊

而我們在Agora帳戶頁面可以取得App ID與SDK Token(此為“帳戶”的sdkToken,而非”房間”的)

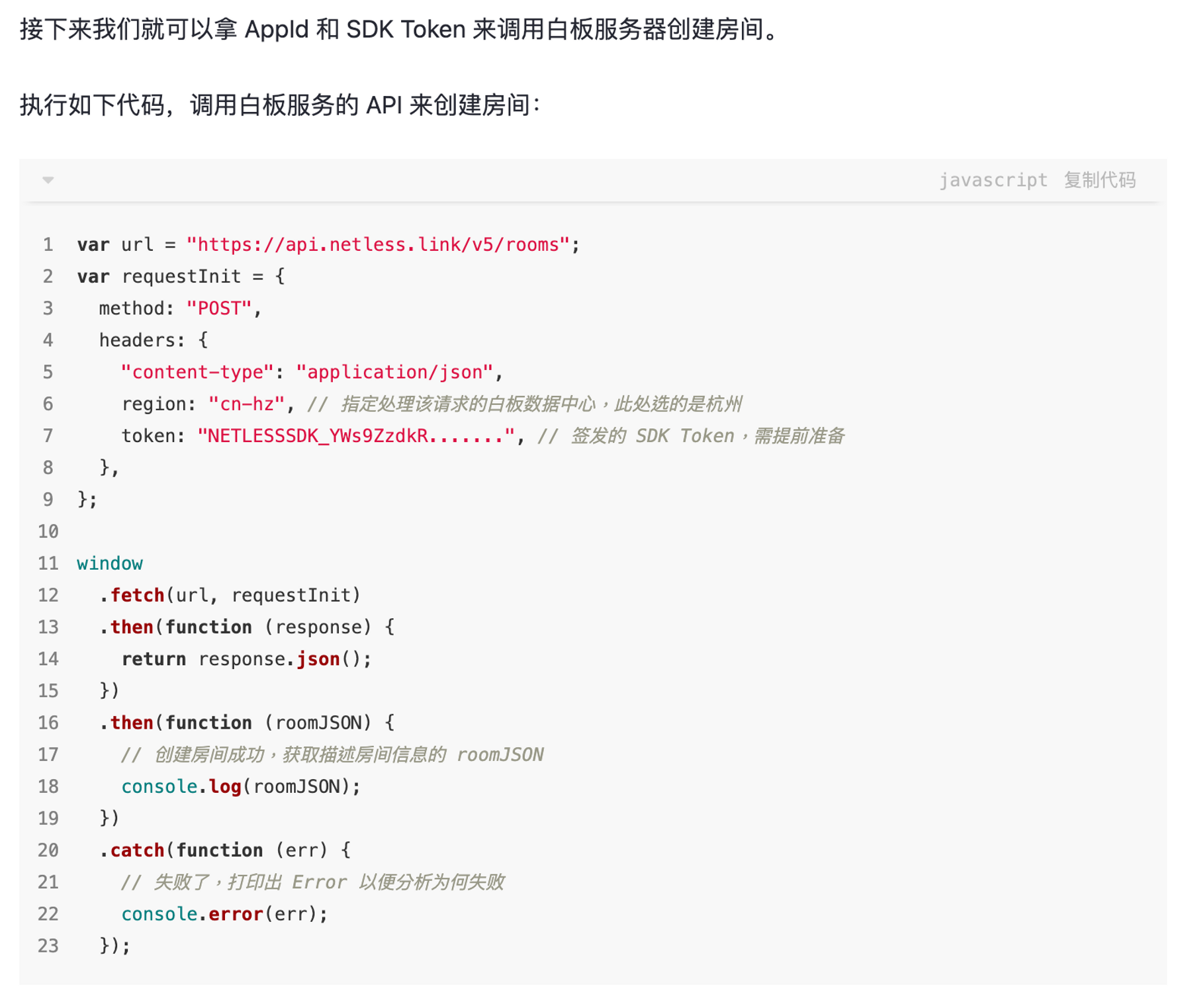
而我們需要透過AppID與SDK Token創建房間並且得到RoomID 與RoomToken作為使用
💡 所以我們需要透過javascript腳本取得Room資訊,且腳本需要放在App Server上
💡 而sdkToken需要另存紀錄!作為使用各類功能的密鑰,最好先記錄起來


透過線上編譯器執行後可取得uuid



💡 到時候需要研究如何在Server上調用API的方式,並將window.fetch置換


執行後Console端輸出的一串字碼就是Room Token

💡 注意:基於安全性考量,SDK Token的操做也需要放於後端
補足Example/lib/constant.dart檔的Room UUID與Room Token為剛剛生成的資訊

💡 UNIQUE_CLIENT_ID可設為隨意數字(到時候再連結App端的葉子辨識ID)
我們用兩個git clone的example專案(當作兩部設備的測試),將Example/lib/constant.dart檔資訊統一,成功達成SDK版本的即時資訊(同時可以發現比起WebView,terminal是會隨data互動而變動的)




注意:目前還沒有「關閉Room」的功能
注意:當Room ID錯誤或不存在時會無法進入Quick Start的白板畫面(報錯如右圖)


Flutter Package — 用Agora製作視訊功能(一)
Flutter Package — 用Agora製作視訊功能(二)
Flutter-WebRTC: A Complete Guide

WebRTC 总体架构概述 - 专栏 - 声网 RTE 开发者社区




應該是偏向API生成的部分!
Flutter學習筆記Week3-State Management(BLOC)
Networking in Flutter using Dio - LogRocket Blog
創立新專案後用Test測資跑,可取得API資料,但在獲取指定Attribute時會出現以下問題:




GitHub - public-apis/public-apis: A collective list of free APIs
